Top 20 of popular website galleries
19 Feb
Here is a collection of my Top 20 of popular website galleries that I think is worth to mention. What are your favorite websites?
19 Feb
Here is a collection of my Top 20 of popular website galleries that I think is worth to mention. What are your favorite websites?

18 Feb
Free Stylish wireframes and psd templates for you to download and use in your work. I just love the price of free 😉
18 Feb
Amazing graphical patterns and Photoshop actions for your designs. I was inspired by these really well made designs – Also they look like my company logo on ComputerArts.dk. 🙂
This is an special offer but I was not sponsored by them or anything – I just wanted to share it (also to remember it for later use). Maybe you get inspired like I was? – or maybe they where inspired by my “ComputerArts – design & web bureau”-company logo. 😉
30 abstract backgrounds or patterns with geometric style.
– All 30 backgrounds in EPS 10, Adobe Illustrator, Adobe Photoshop and Hi-res JPG files (3840×2970)
– All backgrounds are resizable so you can save it in any resolution or dpi.
– Very easy to change colors or contrast of all backgrounds
50 geometric background for your graphic design works 😉
– All 50 backgrounds in Adobe Illustrator, vector EPS, Adobe Photoshop and Hi-res JPG files (3840×2400)
– All backgrounds are resizable so you can save it in any resolution or dpi.
– Very easy to change colors or contrast of all backgrounds
– Editable in Illustrator (all triangles are separate shapes)
amazing backgrounds for your projects…
cool geometric banners and shapes…
10 cool geometric effects on your photos with one click in Adobe Photoshop!
10 creative geometric photoshop actions (.atn adobe photoshop file) and photoshop patterns (*.pat file) with instructions how to instal and use this cool photo actions.
creative geometric photoshop photo actions…
Geometric vector portraits
Download them on Webmasterdeals
30 Jan
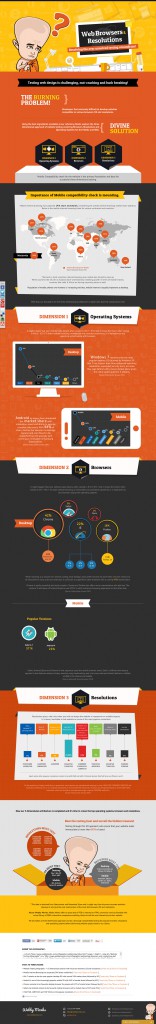
Neat Infographic – Statistically the current most used operating system, browsers and screen resolution. I saw this on Webbymonks. It’s their new infographic about what operation systems are most popular/used, what browsers are most dominant and what screen resolution is the most used/most normal – statistically. It’s good to see that Windows 7 is more popular than WinXP which is too old in my opinion. I don’t like designing webpages for WindowsXP users due to they often have really old browsers and Win7+8 is really better and faster but also pricey!
This is the funny part: Android is the highest marketshare but apparently they don’t surf the internet much or iPhone users surf waaaay more than Android users because the most used smartphone browser is Safari on iPhone & iPad with 55%…
I don’t know how to make sense of it but it’s interesting that iOS devices have 24% vs. Androids 44% market share but when surfing the web Safari is 55% vs Android 25%… 🙂 Thats just funny or wierd statistic.
But I do love the design and you should try to visit the website to interact with it. Check out the infographic on Webbymonks.

27 Jan
Golden Ratio – Designers guide on how to design with it. I really wanted to share this article and guide because it’s really good and I hope they never delete the original.
The Golden Ratio is a simple theory that can help make your designs pleasing on the eye. We explain how to use it.
There’s a common mathematical ratio found in nature that can be used to create pleasing, natural looking compositions in your design work. We call it the Golden Ratio, although it’s also known as the Golden Mean, The Golden Section, or the Greek letter Phi.
Based on the Fibonacci Sequence (which you may remember from either your school mathematics lessons or Dan Brown’s novel The Da Vinci Code), the Golden Ratio describes the relationship between two proportions.
Fibonacci numbers, like many elements found in nature, follow a 1:1.61 ratio – this is what we refer to as the Golden Ratio, and as it forms such a common sight in nature, it feels pleasing to the eye when we use this same ratio in our design work.
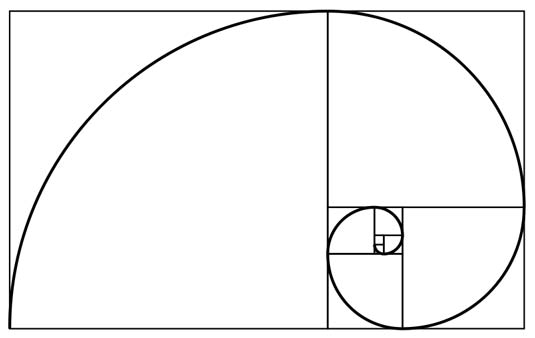
The Golden Ratio is the relationship between two numbers on the Fibonacci Sequence…
…and plotting the relationships in scale provides us with a spiral that can be seen in nature all around us
It’s believed that the Golden Ratio has been in use for at least 4,000 years in human art and design, but it may be even longer than that – some people argue that the Ancient Egyptians used the principle to build the pyramids. In more contemporary times, the Golden Ratio can be observed in music, art, and design all around you.
Use of the Golden Ratio is well documented in art and design throughout history, and can be seen in everything from architecture to the grand masters. By applying a similar working methodology you can bring the same design sensibilities to your own work. Here are just a couple of examples to inspire you:
Ancient Greek architecture used the Golden Ratio to determine pleasing dimensional relationships between the width of a building and its height, the size of the portico and even the position of the columns supporting the structure. The final result is a building that feels entirely in proportion. The neo-classical architecure movement reused these principles too.
Leonardo da Vinci, like many other artists throughout the ages, made extensive use of the Golden Ratio to create pleasing compositions. In the last supper, the figures are arranged in the lower two thirds (the larger of the two parts of the Golden Ratio), and the position of Jesus is perfectly plotted by arranging golden rectangles across the canvas.
Twitter didn’t leave its 2010 redesign to chance
Twitter’s creative director Doug Bowman posted this screengrab on its Flickr page to explain how the company used the golden ratio in its 2010 redesign. “To anyone curious about #NewTwitter proportions, know that we didn’t leave those ratios to chance,” he teased.
The iCloud icon design wasn’t just a random sketch…
The design of Apple’s iCloud icon was firmly based on the mathematics of the Golden Ratio, as Takamasa Matsumoto explains in this blog post (original Japanese version here) and demonstrates in the annotated image shown below:
… but clearly based on the Golden Ratio
GoldenRATIO’s favourites feature stores your settings for repetitive tasks
GoldenRATIO is an app providing an easy way to design websites, interfaces and layouts according to the golden ratio. Available in the Mac App Store for $2.99, the app features a built-in calculator with visual feedback, a ‘favourites’ feature that stores you screen position and settings for repetitive tasks, and a ‘Click-thru’ mode which means you can use it as an overlay in Photoshop and still work on the canvas.
This calculator from Pearsonified helps you to create the perfect typography for your website in line with Golden Ratio principles. Just enter a font size, content width, or both into the field on the website, and click the Set my type! button. If you’d like to optimize for characters per line, you can enter an optional CPL value.
Phicalculator does one job, and it does it very well
This simple but useful free app is available for both Mac and PC. Give it any number and it will calculate the corresponding number according to the golden ratio.
Atrise’s tool lets you design visually according to the Golden Ratio
This on-screen ruler and grid software saves you all that messing about with calculations and allows you to design using the golden section proportion visually. You can see and change the harmonious forms and sizes, while being directly in the process of working on your project. A regular license costs $49, but you can download a free trial version that’s good for 30 days.
Source: Creativebloq.com
Recent Comments