The “Call-to-action” buttons are one of the most essential designer’s tools in the tricky game of hunting for higher conversion rates. If you want to create a smart design, don’t forget to prioritize tasks that must compel your design. And one of the most important tasks will be soliciting your visitors to do something that you want them to do (whether it is buying something, adding a product to cart, signing up or learning more). Today we want to dig a little deeper into what the important factors and techniques are, to help you create attractive designs that would be powerful marketing tools at your website.
Color
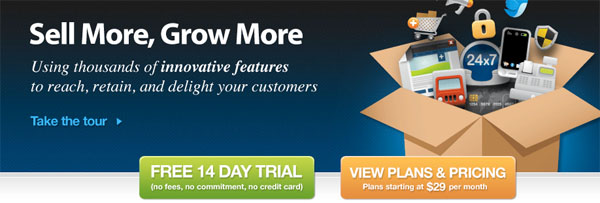
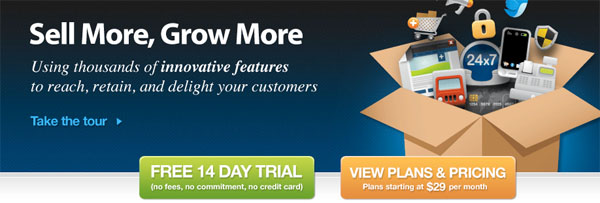
It is vitally important to highlight your buttons by using bright colors and contrast. It would be better to use really deep and rich colors that would dazzle your visitors with their shine. Contrast will help you separate your button from other elements on the page, so you shouldn’t share your button’s design with something else on the page.
Plus, you may want to check out a little colors in eCommerce research done by our good friends from Templates.com blog, it will help you choose proper colors based on what particular action you want a user to take.

* * *

* * *
Size
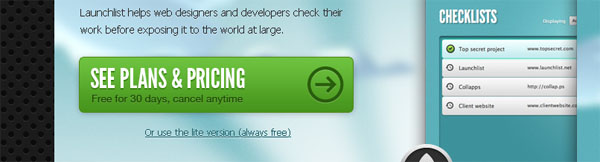
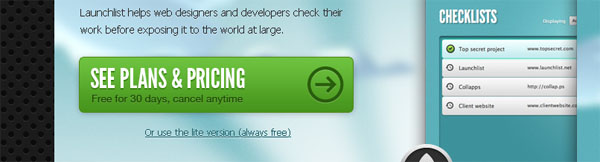
Proportion and balance are the keys to your success because your button must be visible on the page, though you should be aware of over sizing. You should know that the button’s size depends on its importance over all other elements on the page. Usually buttons have the highest priority over other functional elements.

* * *

* * *
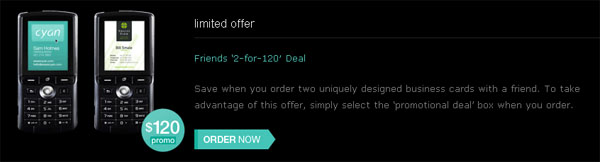
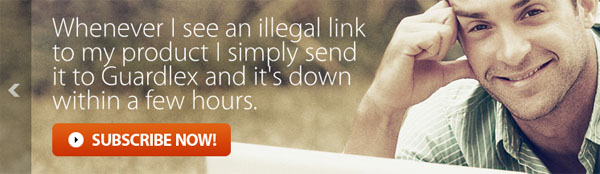
Informativeness
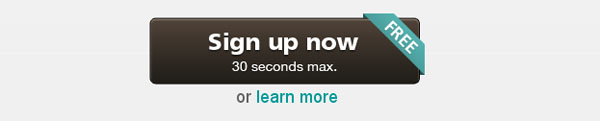
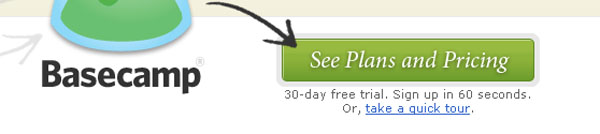
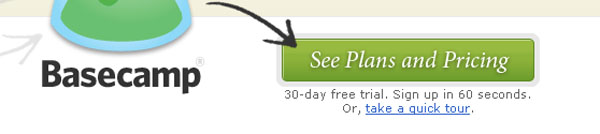
Feel free to give your visitors more information – it is very user-friendly and it’s one of the cornerstones of UX. So, if you have the opportunity to tell your users what they should expect after clicking the button, than why not take that opportunity? Any extra information about the process that you are want the users to go through increases the chances that they actually will take that action. But remember that this extra information must be relevant to the user experience.

* * *

* * *
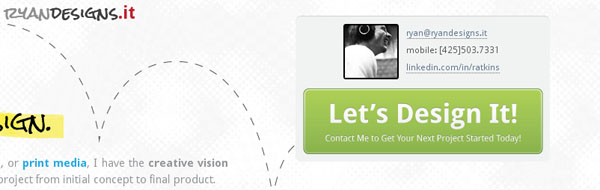
Language
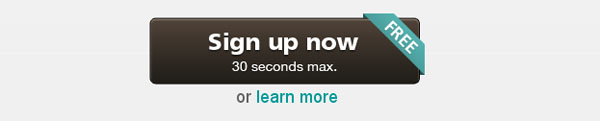
Simple and clear language is the best method to make your call-to-action element really powerful and very comprehensive. Any visual intension would be useful – this means the right fonts for the main text, the best technique here is using big and bold fonts for your button. Do not accept any double meanings in the text – it all has to be absolutely clear, and has to call for a clear specific action.

* * *

* * *
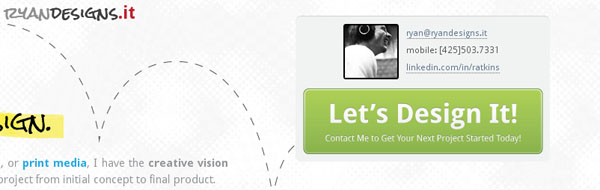
Positioning
Choose right position for the button to make it more noticeable for the visitors. There are few possible ways to intensify user’s attention on buttons by placing them in the certain places. First of all you can put your button into the distinguished area for standing out in a web layout. Also you can put your call-to-action button in the center of the layout. This is a very simple technique though we can’t deny its effectiveness. The last option could be placing the button at the top of the web page though you should consider the “look-and-feel” of particular design. A lot of pages oriented towards users taking actions also utilize placing the buttons in multiple places on the page, but this is also a tricky one – do not oversaturate the page with the buttons.

* * *

* * *
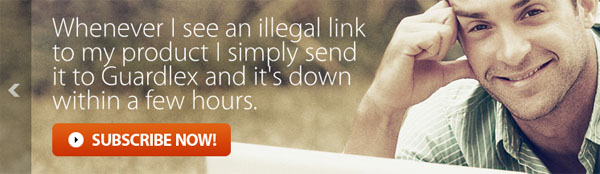
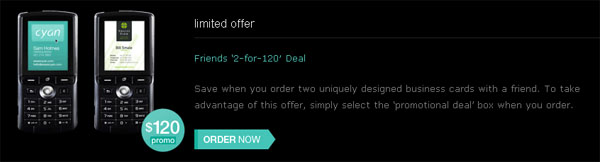
Urgency
The main trick behind this tip is encouraging your visitors for immediate action. Any hesitation causes some users to go bouncing off your page so don’t miss a chance to stimulate your visitors for an immediate action – not only do they have to click the button, they have to click it right now. But be careful because this tip is great for low-cost items or for the free stuff – for premium paid products this is not always the best practice.

* * *

* * *
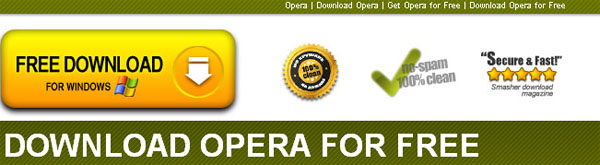
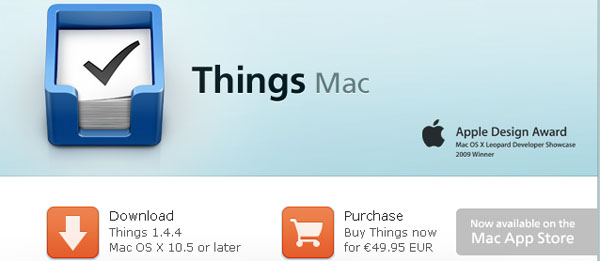
Icons
Adding some visual stimulation such as the icons or other appropriate images would be a nice hint for the visitors. It can be some arrow aside from the “Download” text on the button, or a small shopping cart icon next to the “Add to Cart” text. Some icons can help users to recognize the action behind the button intuitively, which will increase your conversion slightly.

* * *

* * *
Read more about Click Me – Call-to-Action Buttons Design Tips | Template Monster Blog by blog.templatemonster.com

















































Recent Comments